WebDev Bootcamp — Intro
I enrolled in a free Web Development Bootcamp which started on January 10 and will last 6 weeks. It is hosted by Class Central Cohorts, which aims to make online learning a more social experience, and is led by Jessica Rose. The course covers HTML, CSS and responsive design.

Curriculum
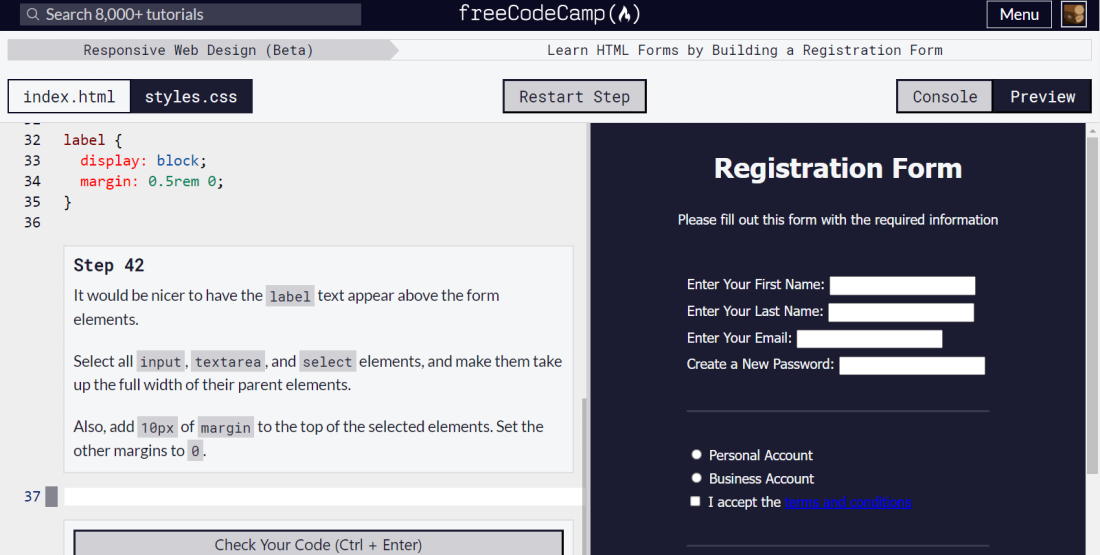
The curriculum is the beta version of freeCodeCamp’s Responsive Web Design course. I absolutely love that it’s project-based. Every lesson requires us to build something, which I feel is the most motivating part about coding. It’s that sense of accomplishment you feel when you’ve conquered it, especially when you were initially daunted by it.

The course consists of several components:
- Livestreams over YouTube and Twitch with Jessica. We will go through each lesson for about an hour, and finish the rest in our own time. Before the stream ends, there will be a Q&A session.
- Projects will be assigned to us so we can apply what we have learnt.
- Discussion forums where we can ask for help and talk to the other thousands of people that have enrolled in the course.
- Guest speaker livestreams where the speaker will talk about their experiences.
The Web Development Bootcamp runs alongside the JavaScript Bootcamp, which is led by Ramón Huidobro. So both Jessica and Ramón host the Q&A sessions and guest speaker livestreams.
Here is the 6-week course outline:
| Week | Description |
|---|---|
| 1 | Lesson: Basic HTML & HTML5 |
| 2 | Lesson: Basic CSS + Project: Build a Survey Form |
| 3 | Lesson: Applied Visual Design + Project: Build a Tribute Page |
| 4 | Lesson: Applied Accessibility + Lesson: Responsive Web Design Principles + Project: Build a Product Landing Page |
| 5 | Lesson: CSS Flexbox + Project: Build a Technical Documentation Page |
| 6 | Lesson: CSS Grid + Project: Build a Personal Portfolio Page |
To read more about the curriculum, click the links below:
Thoughts
I am beyond excited. I’m hoping that doing the Bootcamp with other people will push me to finish it.

Leave a comment